~ 2 min
新主题
我又又又又又换主题啦,这个主题是西瓜撞地球这位仁兄推荐的,当时第一眼就喜欢上了,但是这个主题年久失修,作者最后一次提交依然停留在四年前,当时对于hexo主题的结构又不太熟悉,还不知道怎么改动,中途还小小的换过一次,但是其他方面不满意就放弃了,前几天忙的团团转,这几天想休息就想着把这个博客主题研究研究,于是终于还是有点眉目,从周二开始琢磨,到这个周末,刚好一个周的时间,上网搜了很多的教程,终于进入到尾声,其实昨天晚上我还在想,要不就算了,但是还不甘心,毕竟花费了这几天的时间,搞得我生活作息都不规律了。我也不知道为什么一眼就看中了这个主题,直到前几天有个朋友留言说“这个主题看起来很文艺”,我才恍然明白,原来我一直都是钟爱这类偏文艺风的风格。但是不知道这个主题还能坚持多久,想当初信誓旦旦的说自己再也不换主题,现在感觉还是把话说太满,现在只能祈祷与下一个怦然心动的主题相遇的时间晚一点,但这种可能性比较大,大部分的hexo博客主题和hugo博客主题我几乎都浏览完毕了,就遇见这几款中意的。
这个主题的改造相较还是比较简单的,我发现我写到一半的文章又开始去改动博客设置了,过程中遇到的很多问题我都不会,比如移动端适配,到现在我也不知道我的朋友圈页面怎么适配移动端,等到我哪天灵魂开窍了再说,以及我几天一直在找文章想弄明白GitHub action是怎么回事,发现看懂了,但是自己写一个代码还是不会,所以还是“借鉴”了其他人的代码,弄明白GitHub action的最终目的是想和obsidian连动起来,但是最终还是有一些缺陷,比如为什么obsidian每次使用obsidian-git插件上传改动到仓库的时候都会显示No changes to push,也就是我的改动上传不了GitHub,但是从新关闭再打开仓库上传一次就成功了,如此循环往复,难道这就是我追求的丝滑写博客流程,绝对不是,但我还没找到问题在哪,所以想借用另外一个obsidian插件shell command,大概初步设想是利用shell command运行.\hexo.sh,实现一键上传博客,再为shell command设置一个快捷键,这样在obsidian写好文章,然后点击快捷键的就可以了,可惜的是我还没实现,很好,到这篇博客写完也没弄好。
根据上面,目前剩下的问题有:
朋友圈移动端适配友链页面朋友圈适配hexo+obsidian+GitHub写作工作流程obsidian-git插件偶尔会失效meta栏的爱心点击数据和热度显示已经失效不知道怎么回事。
后续,发现一个问题,hexo-deployer-heroku这个插件好像最近有点问题,导致我使用obsidian git出现问题,当我删掉根目录下.deploy_git这个文件后,obsidian-git就恢复了正常,于是我决定卸载这个插件,我估计前几次我执行GitHub action失败也有这个插件的问题。一个小问题就是我在obsidian里面改动一个小标点的时候它竟然提交不上去,气死我了。以及显示这Aborting commit due to empty commit message是啥意思啊,真的状况百出。
更新 2023年03月20 1:18
meta栏爱心和热度显示不正确的原因找到:原来是必须使用国内版的leancloud才可以,并且必须是备案的。
更新 2023年03月20日 11点
朋友圈移动端适配解决。
更新 2023年03月20日 12:39
友链页面朋友圈适配解决
更新 2023年03月22日 13:45
安装两个hexo博客速度优化的插件:
1.安装资源压缩插件
npm install hexo-neat --save
在博客目录文件_config添加如下代码:
# hexo-neat 压缩
neat_enable: true
# 压缩html
neat_html:
enable: true
exclude:
# 压缩css
neat_css:
enable: true
exclude:
- '**/*.min.css'
# 压缩js
neat_js:
enable: true
mangle: true
output:
compress:
exclude:
- '**/*.min.js'
- '**/jquery.fancybox.pack.js'
- '**/index.js'
这个插件虽然能压缩资源,在hexo-g的时候压缩,随着文章数量多了之后就会压缩加载很多,导致hexo-g的时间变长。
2.安装图片懒加载插件
npm install hexo-lazyload-image --save
在博客目录文件_config添加如下代码:
# 图片懒加载
lazyload:
enable: true
onlypost: true
loadingImg: /images/loading.gif #如果不填写图片则使用默认的图片
因为我有相册页面,如果不只加载文章页面的话就会出现相册页面的图片加载不出来的现象,于是将onlypost设置为true。
3.安装代码突出插件
npm i -S hexo-prism-plugin
设置如下:
highlight:
enable: true
line_number: true
auto_detect: false
tab_replace: ''
wrap: true
hljs: true
prismjs:
enable: true
preprocess: true
line_number: true
tab_replace: ''
4.安装发布字数统计插件
npm i --save hexo-wordcount
设置如下:
postInfo:
date: true
update: false
wordCount: false # set true.
totalCount: false # set true.
min2read: false # set true.
readCount: false # set true.
5.安装RSS feed插件
npm install hexo-generator-feed --save
feed:
type: atom
path: atom.xml
limit: 20
hub:
content:
content_limit: 140
content_limit_delim: ' '
order_by: -date
6.安装豆瓣插件
npm install hexo-douban --save
douban:
id: 162448367
builtin: false
item_per_page: 10
meta_max_line: 4
book:
path: books/index.html
title: 'This is my book title'
quote: 'This is my book quote'
option:
movie:
path: movies/index.html
title: 'This is my movie title'
quote: 'This is my movie quote'
option:
game:
path: games/index.html
title: 'This is my game title'
quote: 'This is my game quote'
option:
song:
path: songs/index.html
title: 'This is my song title'
quote: 'This is my song quote'
option:
timeout: 10000
更新 2023年03月22日 14:12
询问chatgpt4“如何将obsidian和hexo联动”,得到的答案令我感到满意,回答如下:
1. 使用Obsidian插件obsidian-git和Hexo插件hexo-deployer-git进行联动。
首先,在Obsidian中使用obsidian-git插件将笔记同步到GitHub上,然后在Hexo的博客目录中使用hexo-deployer-git插件将GitHub上的笔记同步到静态网站中。这将确保Obsidian和Hexo之间的内容同步。
2. 使用Hexo插件hexo-generator-obsidian和Obsidian插件Dataview进行联动。
hexo-generator-obsidian是一个Hexo插件,它将Obsidian笔记转换为Markdown文件,并将其添加到Hexo博客中。Dataview是一个Obsidian插件,它可以在Obsidian中使用SQL查询语言搜索和过滤笔记。通过将这两个插件结合起来,可以在Hexo博客中使用Dataview的查询语言搜索和过滤笔记。
3. 使用Hexo主题Vault和Obsidian插件Vault进行联动。
Vault是一个Hexo主题,它专门设计用于与Obsidian一起使用。它可以从Obsidian中导入笔记,并将它们作为静态页面添加到Hexo博客中。Vault还支持Obsidian插件Vault,该插件可以在Obsidian中添加元数据,例如标签和别名。这些元数据可以在Vault主题中使用,以便在Hexo博客中更好地组织和呈现笔记。
注意:我发现hexo-generator-obsidian根本不存在,只有一个hexo主题叫obsidian,所以谨慎使用。
更新 2023年03月22日 15:17
出现一个bug Pushing to github.com:wangyunzi/Annie.git kex_exchange_identification:Connection closed by remote host Connection closed by UNKNOWN port 65535 fatal:Could not read from remote repository. Please make sure you have the correct access rights and the repository exists.
在重新git push 的时候出现这样的提示,在另外一个系统也遇到过这样的错误提示,当时解决了但没记录下来,这次想着记录下来
解决方案
将下列代码添加至 ~/.ssh/config
Host github.com
Hostname ssh.github.com
Port 443
更新 2023年03年30日
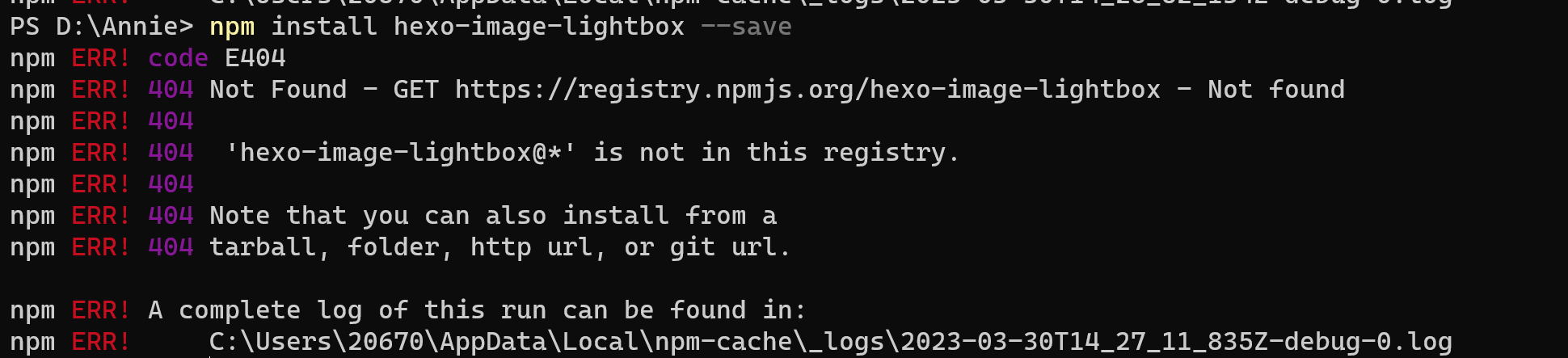
遇到这样的问题不知道怎么解决: